5 Figma Plugins to speed up your Design Process
Being able to work as a team in Figma is one of the best things that has happened to the digital design world in the last years. With a vast variety of plugins and templates, turning the design tool into a productivity machine is easier than ever. Here are 5 plugins that help us speed up our design process:
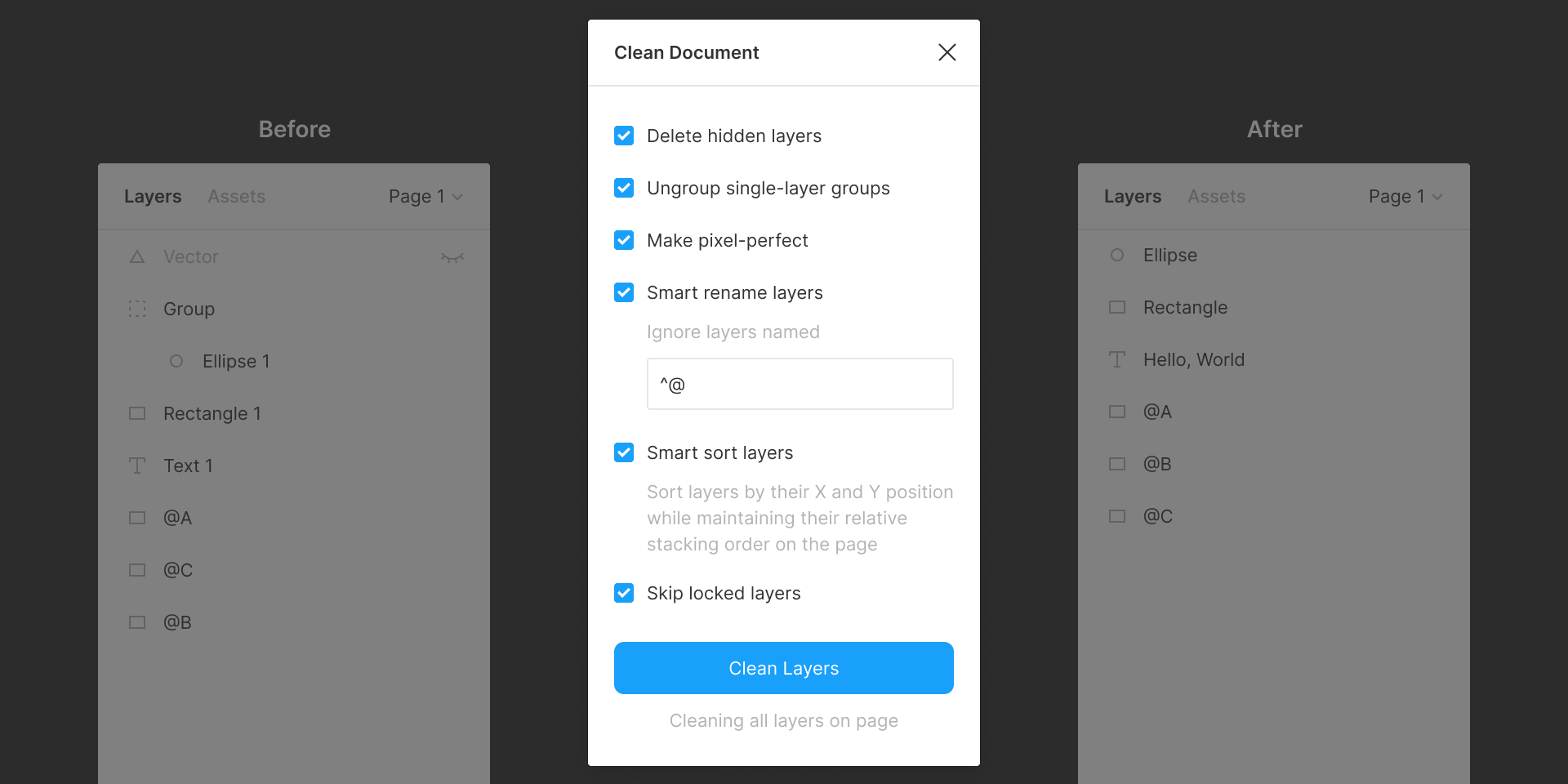
Avoid Renaming Layers

This plugin helps you to automagically organize and clean up your Figma document: Delete Hidden Layers, Ungroup Single-Layer Groups and round up the X and Y position and dimensions of layers to the nearest pixel. Such a time-saver!
https://www.figma.com/community/plugin/767379019764649932/Clean-Document
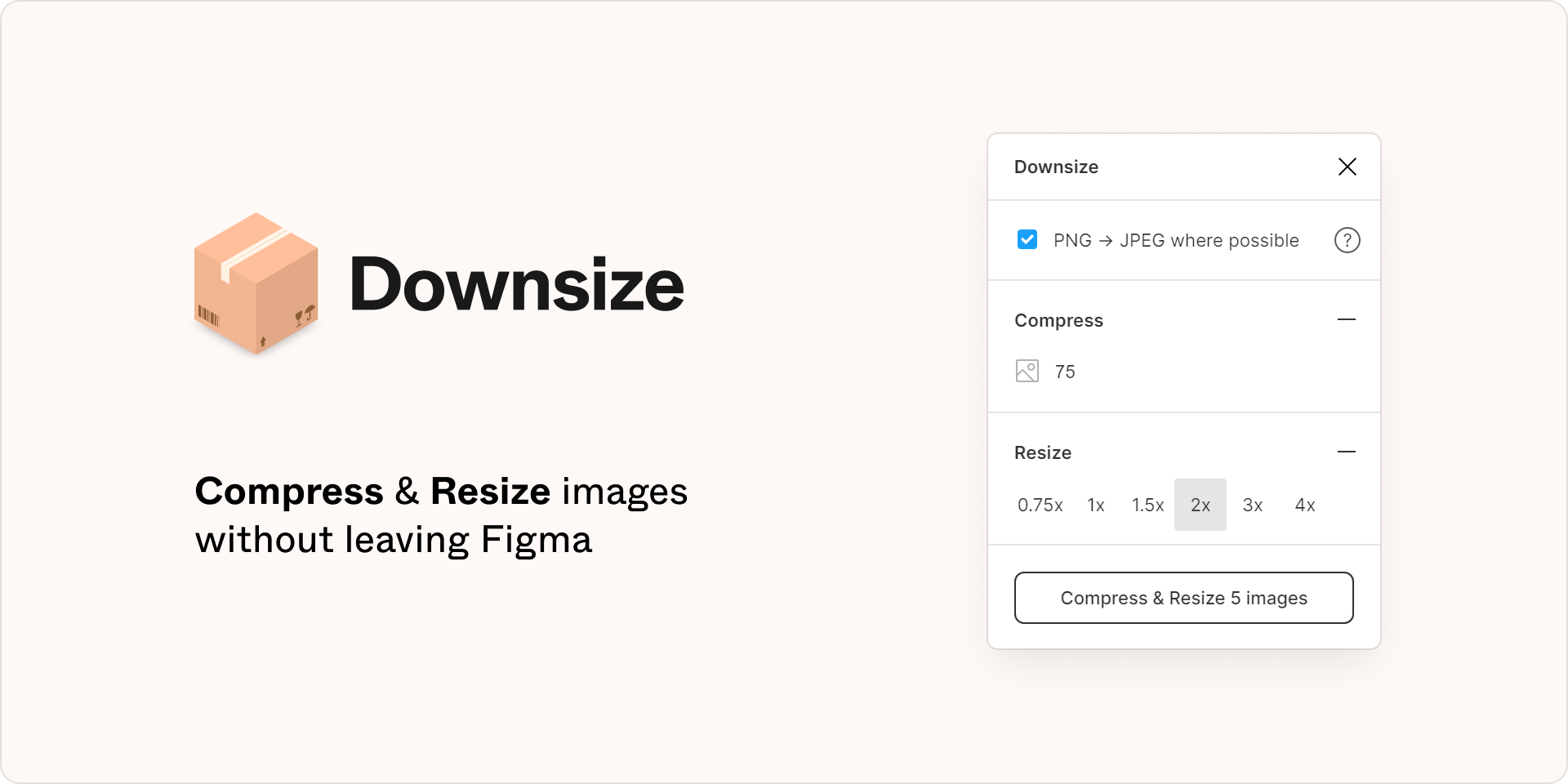
Make Images Smaller in Figma

Compress and resize images without leaving Figma - this plugin helps you to optimize your images right for the final website upload. Say goodbye to the monthly Photoshop-visit for “Save for web”, here’s how you’ll do it in the future:
https://www.figma.com/community/plugin/869495400795251845/Downsize
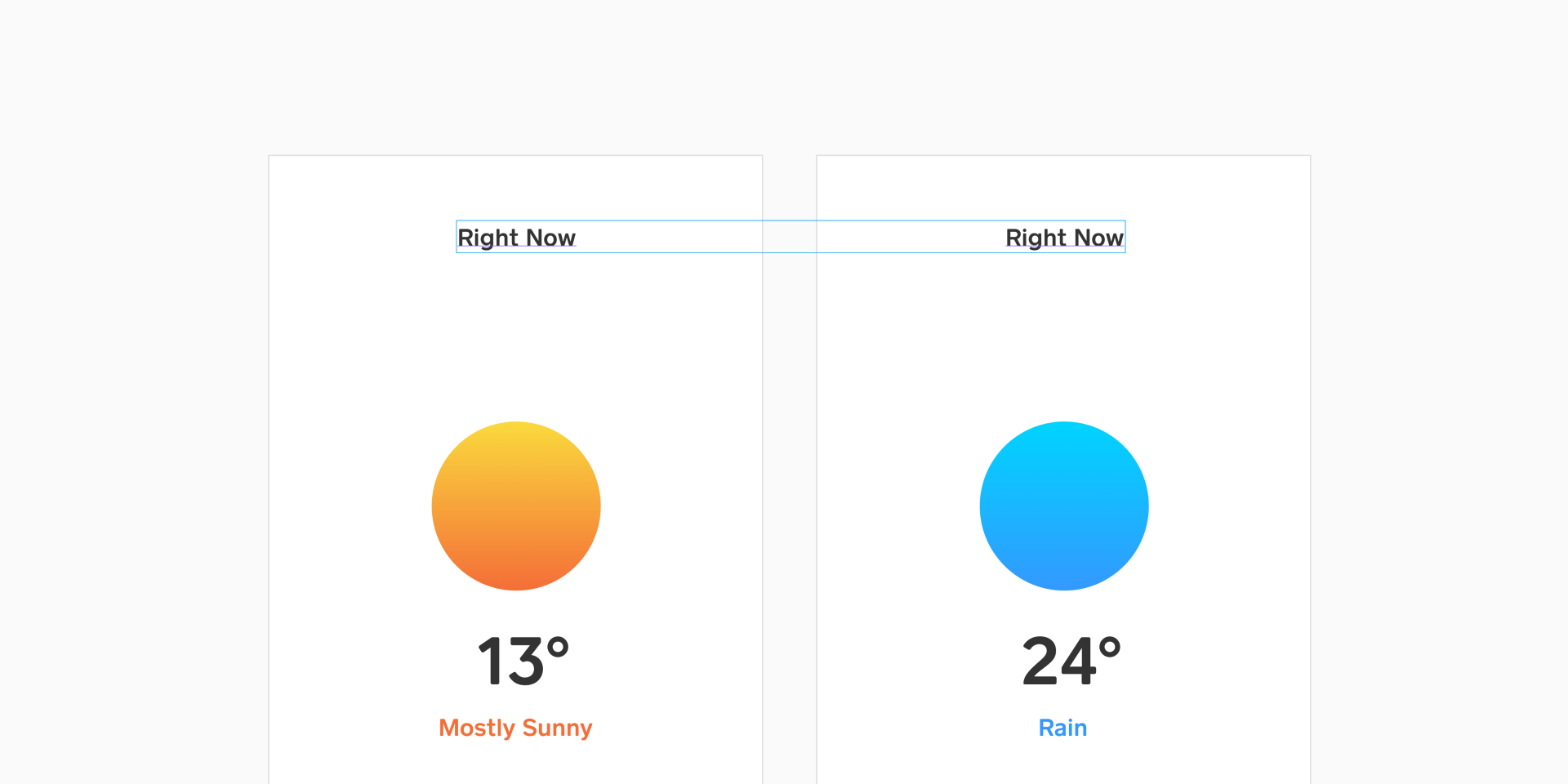
Edit Text Layers in Bulk

Edit all of your text in one place: This plugin will show you an alphabetically sorted list of all text layers on your current page. You can now edit all of the text directly from the plugin - how cool is that?
https://www.figma.com/community/plugin/750862973368390836/Text-Edit
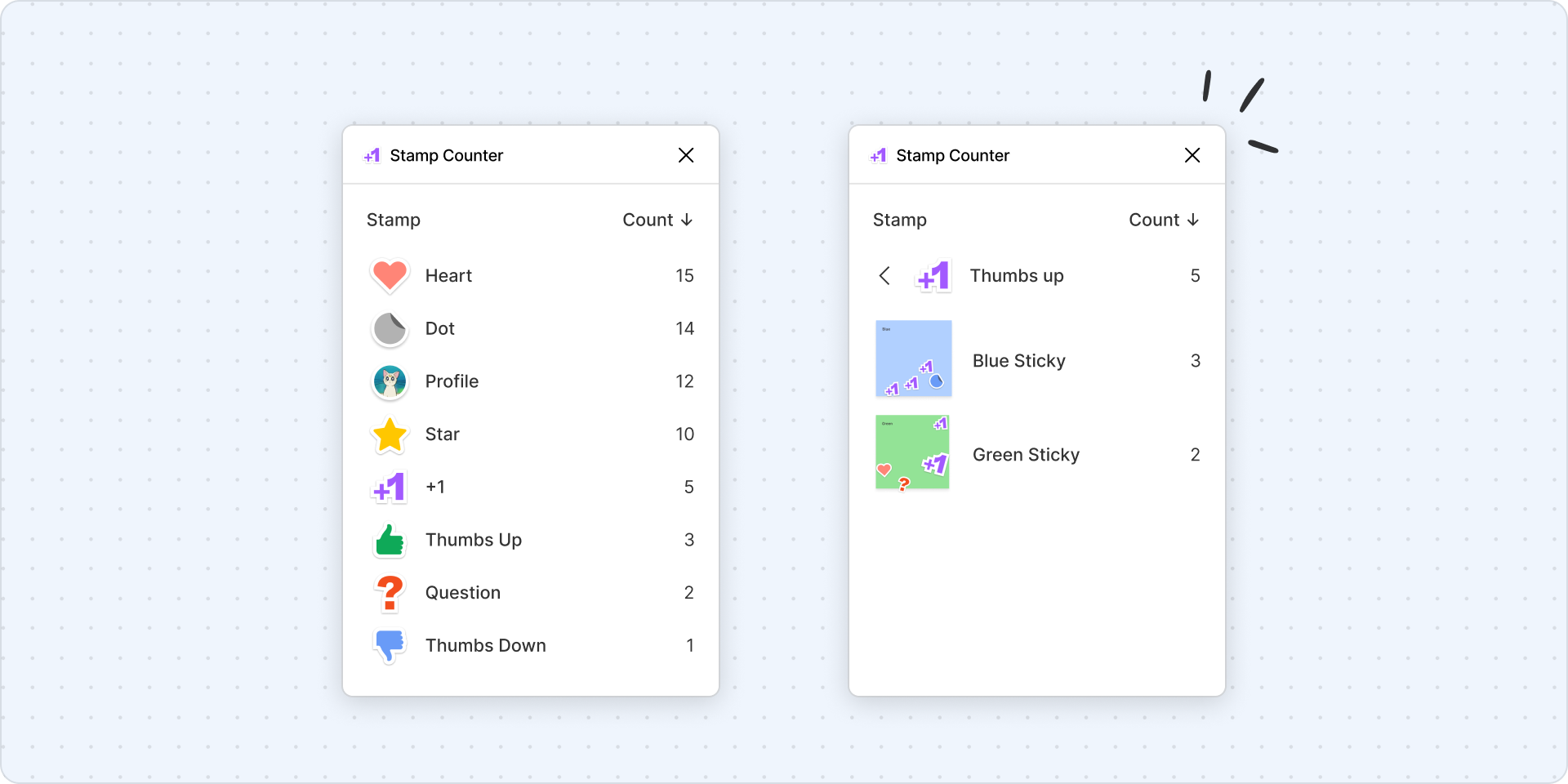
Count Votes in FigJam

This one comes in handy for your next FigJam-driven workshop: Quickly count stamps in a file or selection and jump to top-rated ideas!
https://www.figma.com/community/plugin/1030286099326451028/Stamp-Counter
## Generate Charts in Figma

The charts plugin allows you to generate charts that can be added and edited within your Figma document. Choose from Line, Area, Pie, Doughnut, Scatter and Bar charts. Each chart comes with its own set of configurations such as number of points, max and min values.
https://www.figma.com/community/plugin/731451122947612104/Charts
We hope these plugins are helpful to speed up your design process even further using Figma. Did you know that we share our own templates on the Figma community as well? Make sure to follow Jo here to never miss a new template: figma.com/@johannesippen
