How we Approach Website Design at Human Deluxe

The story of Heimkapital starts in early 2020, when I pick up a phone call from London. Dimitrji, who had just terminated his employment with a big financial institution, set out to announce: We are doing something big, and we need your help.

He and his founding team want to shake up the German real estate market. There are many moving pieces with regard to their website and go to market, but one thing is set. Their business will be called Heimkapital, capturing the company vision: immediate access to capital for every real estate owner.
Kickoff
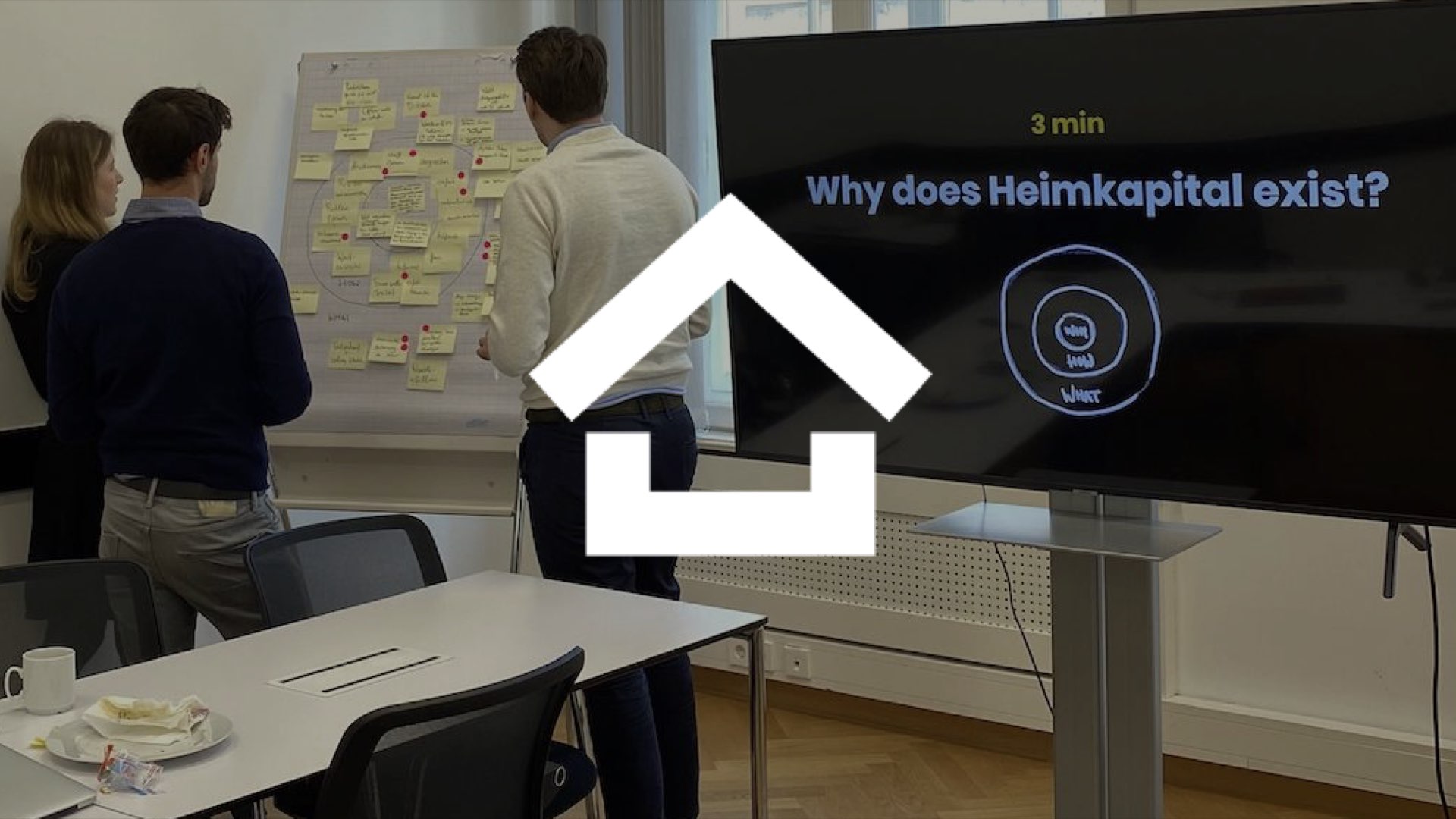
This is the part where Nico and I jumped on a plane and head to Munich, where the founding team of Heimkapital just moved into a central new office.At this point it’s unclear what we are kicking off. What is the project about? Why Brand Sprint, is it a Branding project?

Going through the workshop, asking a variety of thought-provoking, outside-in questions does not only help us to understand the business and the ideas and vision of the founders better and manifest them into a creative strategy: We challenge presumptions and help align all relevant stakeholders to co-create the future of the brand.
If you are interested in seeing what these workshops look like, make sure to check out Remote Brand Sprint template – this will give you a good idea of the process.
We left the kickoff workshop with a very good understanding of the audience, market, challenges and a first, whiteboard-drawn wireframe of the website. Five more weeks to go?

Wireframes
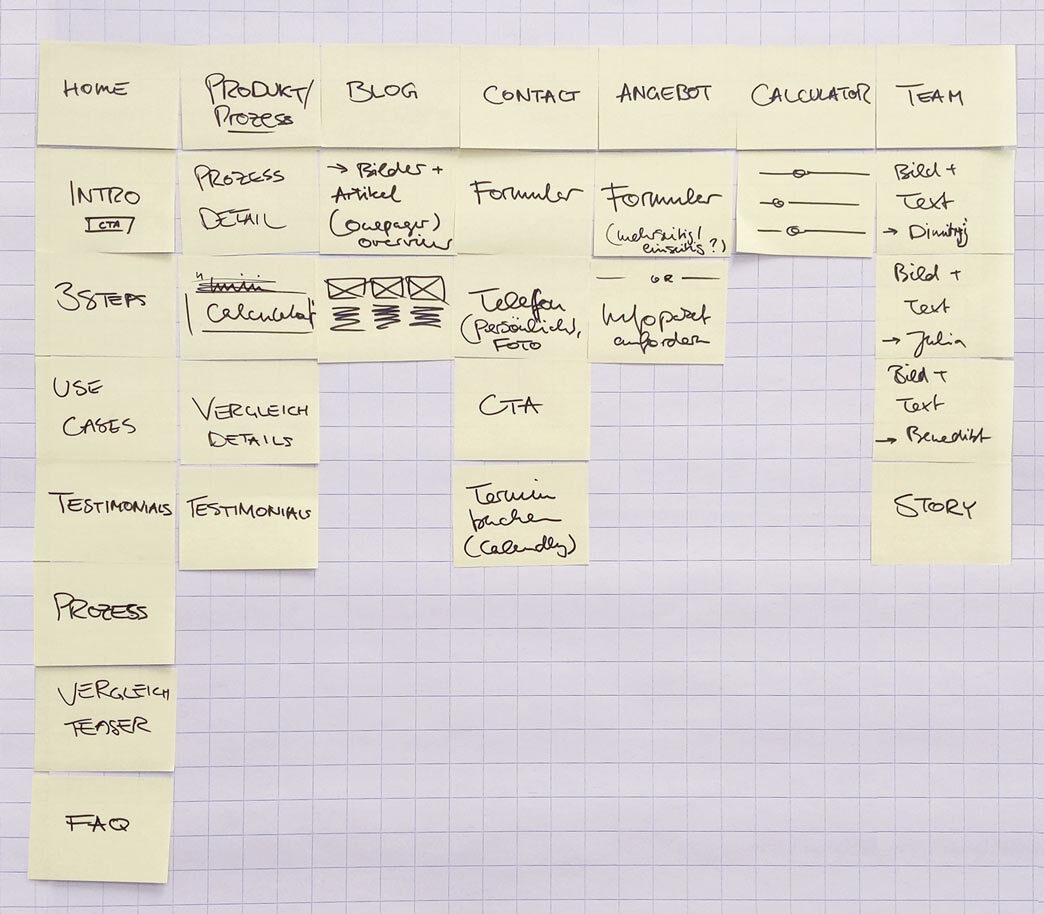
Because of tight launch deadlines, we had to move fast. We used everything we learned in the workshop to create the initial a first Information Architecture, which we circled back with with Dimi and his team to iterate on this first website outline.
In that wireframe, we got a good idea of the user flow and content of the website. Based on feedback from various stakeholders, we improved the wireframes and started working on the screen design. In this phase, we could make the final decisions about which content we wanted to have on the site for launch. We never work with placeholder content or blind text, but encourage our clients to provide the content first.
The final website copy text would be produced and edited by the marketing team. We shared a collaborative content template with the client which could be reviewed and edited by all stakeholders. This way, we were able to keep everyone on the same page and avoid any misunderstandings – while moving fast.
![]()
Design System
Once we knew what should go on the website, we started to develop the design system. This is a must for any new design project. We developed recommendations for colors, typefaces, photographic style and UI elements.
The client envisioned the colors blue and orange, symbolising trust and prosperity – which was a great idea that we happily picked up and evolved.
As part of the design system, we further developed the company’s logo: The Heimkapital team wanted to use a simple shape, representing the “concrete gold” which is locked in their customers’ property. The original idea was created by Dimitrij as a rough sketch. We iterated on the idea and developed a logo that was both simple and charming – which we know and still use today for Heimkapital. The shape itself perfectly matches the pixel grid, making it easy to work with the logo in very small resolutions as well as on huge billboards.
Tech Implementation
Webflow or JAM Stack? We started working on Screen Design and its technical implementation at the same time. While we created the final UI for desktop and mobile screens in Sketch, we discussed which tech stack would work best for the project:
- Webflow is great for very fast implementations, media-rich websites that need integrated CMS functionalities and rely on a great stack of standard features like videos, blogposts and shopping functionalities.
- The JAM Stack is the perfekt choice for anyone who wants full control over the code. For Heimkapital, we planned a custom-tailored estate calculator, which needed to load and run lightning-fast on any browser – including older machines.

We made the promise of delivering a site of at least 90 Lighthouse performance points for launch – which we kept, thanks to our lean JAM Stack implementation.

Whenever we choose a tech stack for our clients, we completely avoid using WordPress: While it is a great choice for Open Source projects and hobby bloggers, the technology behind WordPress hosting has rendered to vulnerable and unreliable in recent years to be used for professional websites.
Go-Live
A few days before the launch date, we set up a Github deployment flow: Every code change that we would push to the master branch would go live on our CDN within seconds. We could iterate changes very fast and make last minute content updates in close cooperation with the client. A simple file-based content management system helps the editorial team at Heimkapital to maintain their own blog and optimize readability.
The Hosting on Netlify helps the sites to stay very fast and reachable to thousands of clients per day.
Within just five weeks, we managed to turn an idea into a running website – and contributed to the business success of Heimkapital. Good news, the website was just the beginning, we are still working with Heimkapital on their brand, product marketing and social media, helping them grow their business even further.
